This article is Part Three of a series of articles on using timers on Audience Screens and Stage Screens. Since all of these features are connected to each other, each article makes references to things covered in other articles. Use the links below to navigate between each part of this series.
Part One: Setting up Timers in ProPresenter 7
Part Two: How to Create a Countdown for an Audience Screen
Part Three: You're reading it!
The final part of the series is adding timers to your stage screen. These timers may be independent of the ones shown on your audience screens, or they may run simultaneously.
Timers on a stage layout use Linked Text, so you already know how to add these timers. This article will cover a few additional options that we haven't discussed yet with how timers are shown, which are more useful for the stage screen than the audience screen, however, you can still use these options for audience screens.
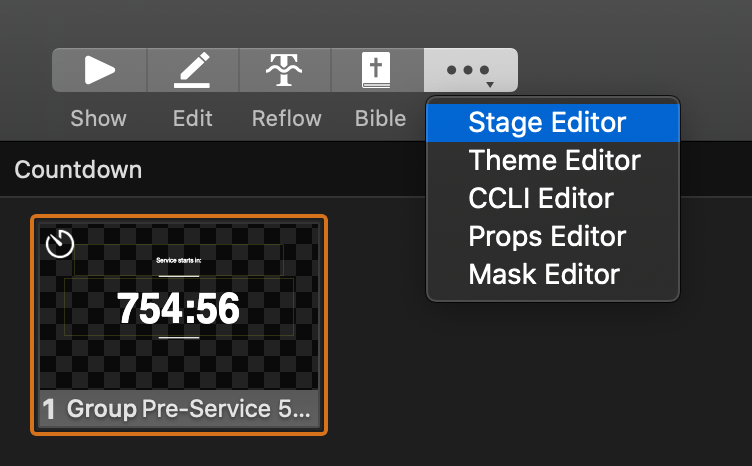
To get started, click on the More menu (with the three dots) and click on Stage Editor.

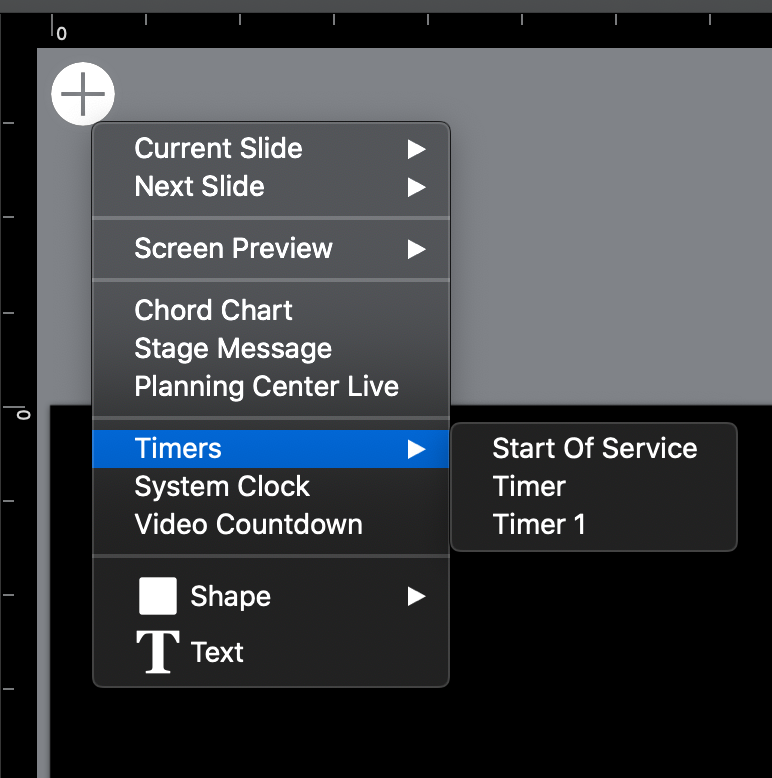
Select an existing stage layout or create a new blank layout. We make adding timers a little bit easier on stage layouts by pre-building Timer objects, but they are still created with a text box and linked text, so you can edit them the same way after adding them. System Clock uses the clock from your computer to show the current time and Video Countdown runs when a video is playing.

There aren't any new options for Timers in the Stage Editor, so we won't spend any more time on them. Refer back to Part 2 of this series if you need help more info on how the Timers options work.
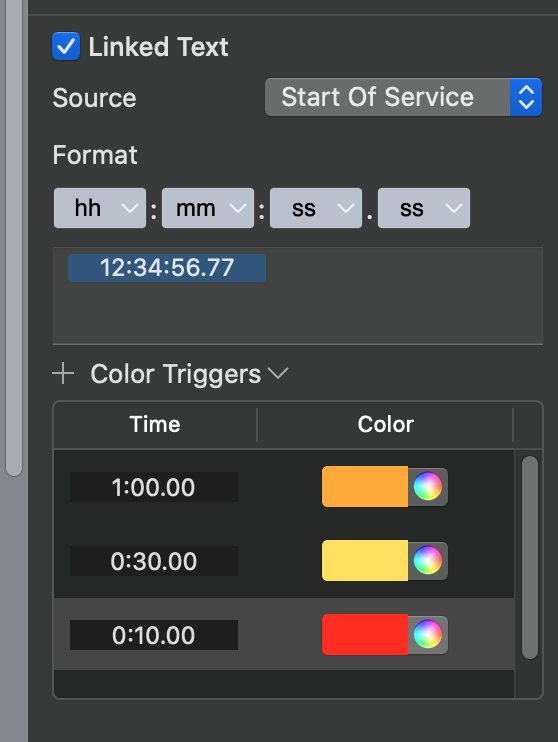
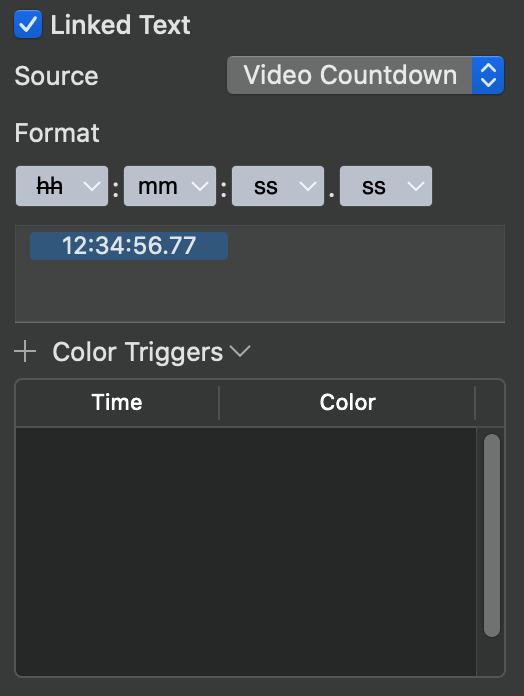
One setting for Timers that we didn't cover in Part 2 is Color Triggers. This setting gives you the ability to have your timer change colors at certain times. If you are using a Countdown or Countdown To Time timer, then the colors will change as the time goes down to zero. If you are using an Elapsed Time timer, then the colors will change as the time increases to each selected time.
Click the + button next to Color Triggers. The values are in minutes:seconds.milliseconds by default. However, you can add hours to the triggers by adding an additional number followed by a colon. 1:00.00 would become 1:01:00.00 if you need to add an hour to the timer.
In the example below, the timer will change to orange at 1 minute, yellow at 30 seconds, and red for the final 10 seconds. If the timer is set to allow overrun, the final color (in this case, red) will remain as the color of the timer. If you set a color trigger for 0:00.00 the time would change colors at that point and remain that color while the overrun timer is still running.

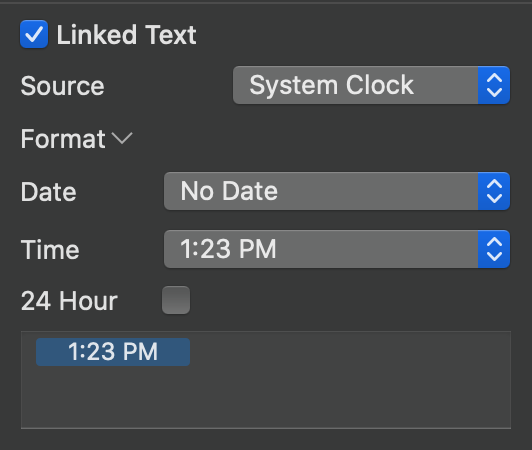
The System Clock gives you the option to include the date, change the time format, and switch to a 24 hour clock.

The Video Countdown will only run when a video is playing. There are no other unique settings for this timer, so everything you already know applies here for Format and Color Triggers.

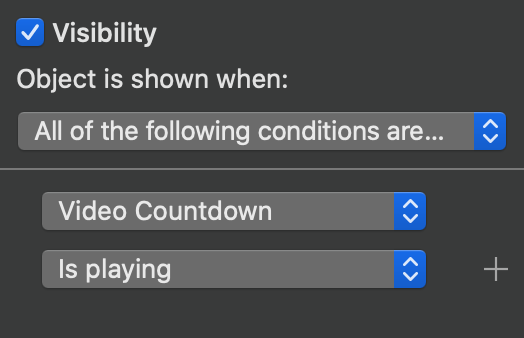
However, we will use the Video Countdown to cover Visibility. You can use Visibility throughout the program for audience or stage screen content. We'll look at it specifically in terms of now having the Video Countdown on the stage layout the entire time since it may only be used once or twice during a service or event.
With the Video Countdown object selected, Click on the Shape tab. Check the box next to Visibility. For our purposes, there's no need to change the Object is shown when value. We're only adding one value and we want the Video Countdown to be shown when the condition is met. From the first menu, select Video Countdown. From the second, select Is playing. What this will do is show or hide the Video Countdown object from the actual stage screen output depending on if a Video Countdown is showing or not. This can be useful when you want to overlap some objects on a layout to make better use of the screen. You can use Visibility in a variety of ways to control what objects are shown based on various conditions being met.

Comments
0 comments
Article is closed for comments.